JavaScriptのコードでreturn falseをよく見かけるので、意味と使い方について要点を調べてみました。
初心者の自分でも簡単になんとなくイメージを掴めるくらいの初心者向けの説明で、ある程度のまとまった情報の提供ができれていればと思います。
目次
return falseの使われ方
この記事で扱うreturn falseの使われる場面
まず、return falseがどのような目的でどの場面で使われているのか、この記事で扱うreturn falseがどんなものなのかを示したいと思います。
<a href=”javascript:void(0)” onclick=”windowopen();return false;”>新しいページ</a>
<a href=”#” onclick=”windowopen();return false;”>新しいページ</a>
このような記述をされたコードのreturn falseが対象になります。
return falseの効果と意味
このようなとき、どのような意味があって使われているのか?
上の記述の例でいえば、aタグhrefのリンク効果を打ち消して、クリックされたときにonclickで指定された関数や効果のみを使いたいというときに、return false;は使われます。
なぜわざわざそんな、リンク効果を打ち消すような記述をする必要があるのかというと、onclickを使いたいけどonclickの記述だけだと、マウスカーソルがその該当箇所の上に来ても変化しないので、ユーザーがそこがクリックする場所だというのがわかりにくい。
なので、aタグを使うことでマウスカーソルを変化させたりして視覚的にそこがクリックする場所だとわかりやすくしているということです。
return falseの効果と仕組み
return falseがどういう意図で使われるのかのイメージはわかったかと思いますので、次はもう少し詳しくそもそもreturn falseがどういう意味の役割や仕組みで動いているのかについて説明してみます。
Javascriptにおけるイベント
まず、return falseを理解するために必要になる、Javascriptの基本的な単語の意味をのせておきます。
イベントの意味
処理を行うきっかけになる外部からの刺激のこと=ユーザの何かしらの操作のこと。
イベントハンドラの意味
JavaScript以外のときの意味
イベントが発生したときに呼び出される処理のこと。
「きっかけ(イベント)→行動(イベントハンドラ)」
JavaScriptにおけるとき意味
イベントが発生したときに呼び出す処理を指定するためのもの。
「きっかけ(イベント)→気づき(イベントハンドラ)→行動(処理)」
例:クリック→onClick→なんらかの処理
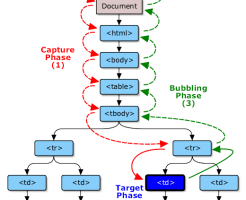
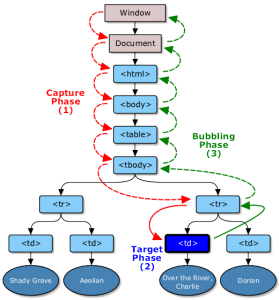
イベントフェーズ
イベント(ユーザーの操作)が発生するとjavascriptでは下記の流れで処理が進んでいきます。
- (キャプチャフェーズ) DOMツリーをたどってルート要素から発生要素を探しに行く
- (ターゲットフェーズ) 発生要素を検出する
- (バブリングフェーズ) 今度はルート要素まで遡る
階層構造について、上層から下層にたどってどこでイベントが発生したのかを探ります。
そのときのイベント発生の最下層までもぐります。
そして、下層から上層をたどって戻っていきます。
W3Cの図

デフォルトの設定では、キャプチャフェーズのときに見つけたイベントは(ブラウザデフォルトのもイベントハンドラで設定したのも)無視をして素通りします。
ターゲットフェーズで見つけたイベントを(ブラウザデフォルトのもイベントハンドラで設定したのも)引き起こします。
そして、バブリングフェーズで下層から上層に戻る間に見つけたイベントを今度は無視をせずに引き起こします。
(このことをイベント伝播といいます)
例えば、
<table>タグにイベントが設定されている、かつ
<td>タグの中の<a>タグにもイベントが設定されている、とします。
このとき、デフォルトの設定では、
イベントの順番は「<a>タグのイベント→<table>タグのイベント」になります。
デフォルトの設定ではなく、自分の好きなタイミング、フェーズでイベントを発生させたいという要求は生まれて当然ですから、それに対応するめのコードがあるというわけです。
そのイベント発生制御の仕組みの一つがreturn falseということになります。
イベント発生制御に使われる関数や書き方
addEventListener()
document.getElementById(“atag”).addEventListener(“click”,fn,false);
のような記述方法でコードを書いたときに、
addEventListenerの第3引数のfaslseをtrueにすると、イベント発生のタイミングがデフォルト設定ではバブリングフェーズで起こるはずだったイベントが、キャプチャフェーズで起きるようになります。
キャプチャフェーズでイベントを発生させたいとき、
子要素よりも親要素の方で先にイベントを引き起こしたいときに使うんでしょう。
(はっきりとは言えませんが、おそらくキャプチャフェーズで引き起こしたイベントは、バブリングフェーズではもう使われないと思います)
例でいうと、イベント発生は<table>タグのイベント→<a>タグのイベントになります。
preventDefault()の効果
ブラウザのデフォルトのイベント発生を無効化してキャンセルします。
(onclickなどのイベントハンドラで設定したイベントは無効化されません)
aタグでページ遷移するのをキャンセル
右クリックしてメニューが出てくるのをキャンセル など
デフォルト設定のターゲットフェーズで発生するはずだったイベントを発生させなくなります。
イベント伝播は起きますので、バブリングフェーズで発生するイベントは発生します。
例でいうと、イベント発生は「<a>タグのイベントは×→<table>タグのイベント」になります。
stopPropagation()の効果
イベント伝播を無効化してキャンセルします。
デフォルト設定のバブリングフェーズで発生するはずだったイベント発生をキャンセルすることになります。
例でいうと、イベント発生は「<a>タグのイベント→<table>タグのイベントは×」になります。
return falseの効果
return falseの効果は少し、やっかいな状況になっています。
jQueryかどうかで効果が違っていますので、このことに気づけていないと混乱することになります。
普通のJavaScriptではreturn falseの効果は、preventDefaultの効果と同じです。
つまり、イベント発生を無効化するが、イベント伝播は無効化しないです。
jQueryのJavaScriptではreturn falseの効果は、preventDefault()とstopPropagation()の両方の効果を持ちます。
なので、イベント発生を無効化して、イベント伝播も無効化することになります。
例でいうと、イベント発生は「<a>タグのイベントは×→<table>タグのイベントは×」になります。
イベントハンドラで設定したイベントだけを引き起こしたいときに使いますので、そういった場面が多いためによく見かけるのかなと思っています。